11 Tipps und Best Practices für die optimale Intranet-Navigation: So verbessern Sie die User Experience

Wer kennt es nicht: Man sucht etwas und kann es einfach nicht finden. Diesen Frust sollten Sie Ihren Mitarbeiter*innen im Intranet auf jeden Fall ersparen. Informationen müssen nicht nur einfach, sondern auch schnell gefunden werden können. Eine gute Intranet-Navigation ist hier nur der Anfang. Wir haben 11 Tipps zusammengefasst, mit denen Sie für Ihre Mitarbeiter*innen eine reibungslose Erfahrung im Intranet herstellen, egal ob mobil oder am Desktop.
Was ist Informationsarchitektur überhaupt?
Informationsarchitektur beschreibt den Prozess der Aufbereitung einer Struktur für ein bestimmtes Informationsangebot. Bestandteile davon sind die Einteilung der Inhalte, Definition der Suchmöglichkeiten und Navigationspfade sowie der Aufbau eines alltagstauglichen Zugriffes auf Informationen.
Es geht also um die Strukturierung von Informationen und die Möglichkeiten, diese zu finden. Informationen werden über verschiedene Navigationspfade von Nutzer*innen gefunden.
Zu den Elementen einer intelligenten Navigation gehören unter anderem:
die horizontale Navigation als Hauptnavigation (oftmals wird auch von einer Top-Level Navigation oder einem Fly-Out-Menü gesprochen)
Bereichsnavigation, beispielsweise als Navigation auf einzelnen Seiten
die Quicklinks-Navigationsleiste auf dem mobilen Endgerät (auch engl. tab bar genannt)
eine Utility-Navigation mit den wichtigsten Links zu den Einstellungen, dem eigenen Nutzerprofil und beispielsweise Lesezeichen
dynamische Navigationselemente, welche zum Beispiel die meistgenutzten Inhalte anzeigen oder Inhalte basierend auf Gruppenzugehörigkeit oder Abos der Nutzer*innen hervorheben
Schaufenster-Navigation, mit Elementen wie Links und Buttons auf Seiten
Breadcrumbs, zur Anzeige der Navigationspfade
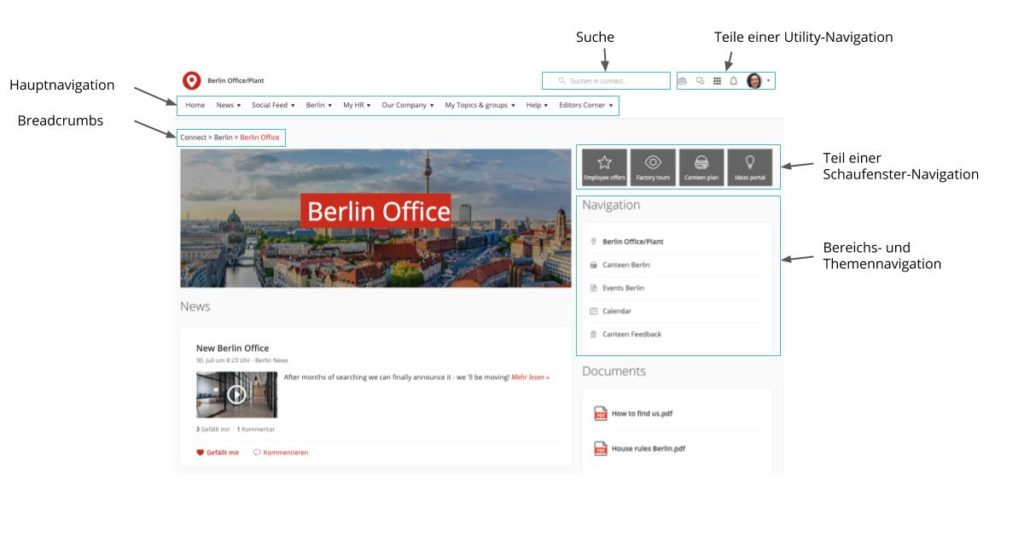
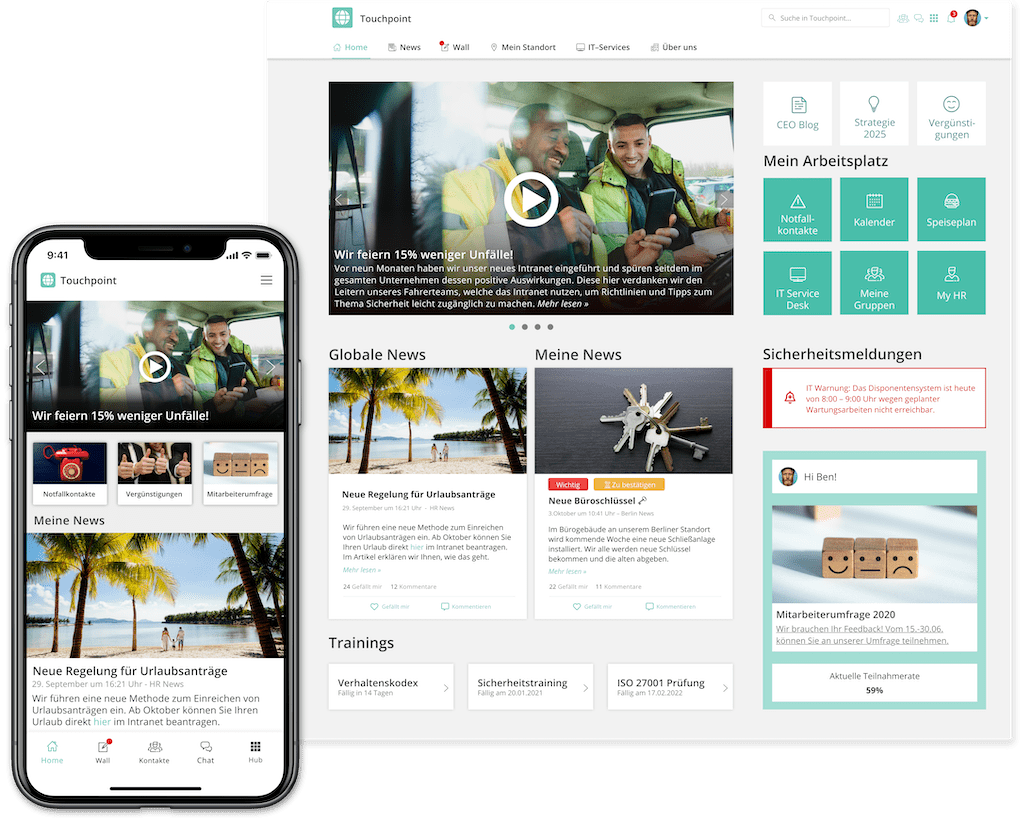
 Verschiedene Navigationselemente auf einer Seite im Intranet.
Verschiedene Navigationselemente auf einer Seite im Intranet.
Wie mit der Fülle der Navigationselemente deutlich wird, gibt es viele Möglichkeiten, Nutzer*innen durch das moderne Intranet zu führen und ihnen die benötigten Inhalte zur Verfügung zu stellen. Diese Vielfalt an Möglichkeiten birgt aber einige Schwierigkeiten und Tücken. Damit Sie diese am besten umschiffen, haben wir 11 Best Practices und Tipps zusammengetragen, die Ihnen bei einer optimalen Umsetzung helfen.
Fehlende Orientierung in bestehenden Social Intranets
Vor allem im Hinblick auf die verschiedenen Nutzergruppen (von Büromitarbeiter*innen bis hin zu Produktionsmitarbeiter*innen) ist eine intuitive Informationsarchitektur sehr wichtig. Existierende Social Intranets versuchen verschiedene Use Cases in einer Plattform abzudecken, d. h. Kommunikation und Information, Zusammenarbeit innerhalb von Projekten und Abteilungen, bis hin zu Communities, wo sich Mitarbeiter*innen z. B. abteilungsübergreifend zu Themen austauschen. Es werden viele Inhalte erstellt und eine feste Verortung ist kaum möglich.
Wenn man sich solche Social Intranets anschaut, stellt man in der Analyse schnell fest, dass ein großer Schmerz die nicht vorhandene Hauptnavigation ist. In Social Intranets müssen die Nutzer*innen viel mehr suchen und meistens auch proaktiv Inhalte abonnieren, damit sie dann über Neuigkeiten informiert werden.
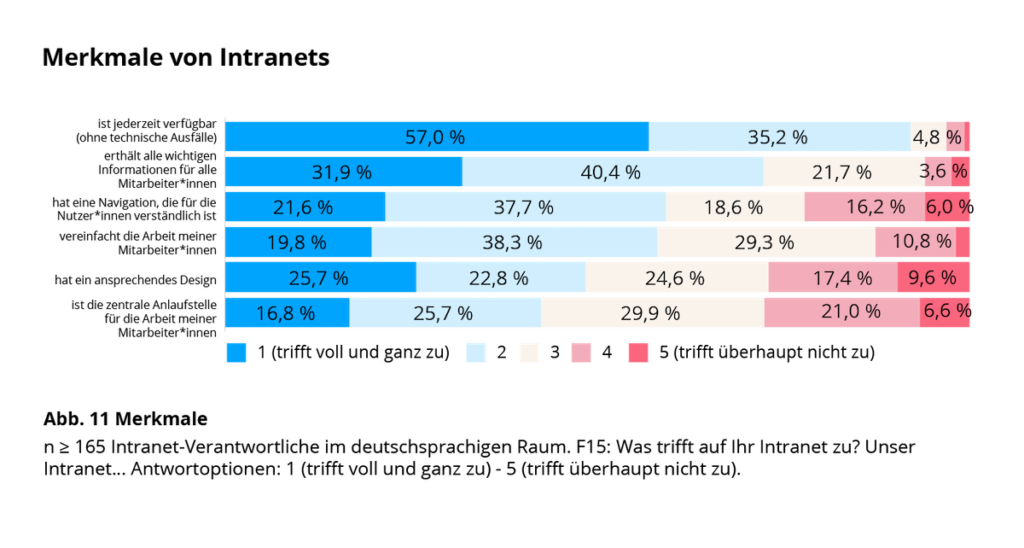
 In der Intranet-Studie 2021 wird der Mangel an Übersichtlichkeit durch eine verständliche Navigation in aktuellen Intranets ebenso deutlich: Nur 59, Prozent der Befragten gibt an, dass ihr Intranet mit einer verständlichen Navigation ausgestattet ist. Rund 4 von 10 Befragten stimmen dieser Aussage explizit nicht zu.
In der Intranet-Studie 2021 wird der Mangel an Übersichtlichkeit durch eine verständliche Navigation in aktuellen Intranets ebenso deutlich: Nur 59, Prozent der Befragten gibt an, dass ihr Intranet mit einer verständlichen Navigation ausgestattet ist. Rund 4 von 10 Befragten stimmen dieser Aussage explizit nicht zu.
Vor allem für Zielgruppen aus der Produktion, in Call-Centern, im Außendienst und im Gesundheitsgewerbe funktioniert diese Logik nicht. Sie sind extrem durchgetaktet und brauchen schnell die notwendigen Informationen, auch mobil. Sie haben keine Zeit, lange nach Inhalten zu suchen und benötigen eine Orientierung im Intranet. Auch in Hinsicht auf den mobilen Ansatz muss eine Orientierung so einfach wie möglich sein. Daher ist eine zielgruppenspezifische Navigation essenziell für ein Intranet, das alle Mitarbeiter*innen im Unternehmen erreichen soll.
1. Ist-Analyse und Status Quo
Bevor Sie überhaupt beginnen können, eine Informationsarchitektur aufzubauen oder umzubauen, muss das existierende System (in manchen Fällen auch mehrere Systeme) einer Ist-Analyse unterzogen werden. Dabei sollten vor allem die folgenden Fragen Beachtung finden:
Welche Inhalte sind im bestehenden Intranet zu finden?
Findet eine zielgruppenspezifische Ausspielung der Inhalte statt oder sehen alle Nutzer*innen alle Inhalte?
Neben der Untersuchung welche Inhalte im Intranet gefunden werden können, sollten Sie sich auch die Zahlen anschauen. Interessant sind hierbei unter anderem folgende Punkte:
Wie hoch sind die Zugriffe auf bestimmte Seiten im Intranet?
Welche Seiten werden besonders oft und welche besonders selten aufgerufen?
Welche Tools werden über das Intranet geöffnet?
Am Ende der Ist-Analyse hat das Projektteam eine gute Übersicht über die vorhandenen Intranet-Inhalte sowie deren Nutzung und dessen Bedeutung für die Mitarbeiter*innen. In einem der kommenden Blog-Artikel, werden wir dieses Thema nochmal näher beleuchten.
2. Lernen Sie mehr über Ihre Nutzer*innen
Wer sind die Nutzer*innen des Intranets?
Können nur Mitarbeiter*innen mit PC-Arbeitsplatz darauf zugreifen oder steht das Intranet auch Produktionsmitarbeiter*innen zur Verfügung?
Das sind grundlegende Fragen, die gestellt werden müssen, wenn eine neue Informationsarchitektur aufgebaut oder eine bestehende Architektur verbessert werden soll. Wichtig ist dabei, dass klar wird, wer die Nutzer*innen des Intranets sind, welche Bedürfnisse sie haben und was genau sie vom neuen Intranet erwarten. Um diese Fragestellungen zu beantworten, können Interviews oder Befragungen durchgeführt werden. Besonders hilfreich ist unserer Meinung nach die Nutzung von Personas. Dabei werden die wichtigsten Merkmale, Bedürfnisse und Interessen bestimmter Personengruppen zusammengetragen. So ermitteln Sie, welchen Mehrwert ein Intranet für diese Personengruppen schaffen muss, um den individuellen Bedürfnissen gerecht zu werden.
Bei Staffbase nutzen wir einen persona-basierten Ansatz, um verschiedene Gruppen von Mitarbeiter*innen zu identifizieren und deren spezifische Bedürfnisse zu ermitteln. Dies bietet für das Projekt-Team einen hervorragenden Einblick in die Anforderungen der einzelnen Gruppen und ist sehr hilfreich bei der Erstellung von Inhalten und Strukturen für bestimmte Nutzer*innen. In modernen Employee Experience Intranet Systemen, wie Staffbase, ist es nicht nur möglich Nachrichten nutzergruppenspezifisch auszuspielen, sondern auch Navigationselemente, wie die horizontale Navigation oder die mobile Schnellzugriffsleiste.
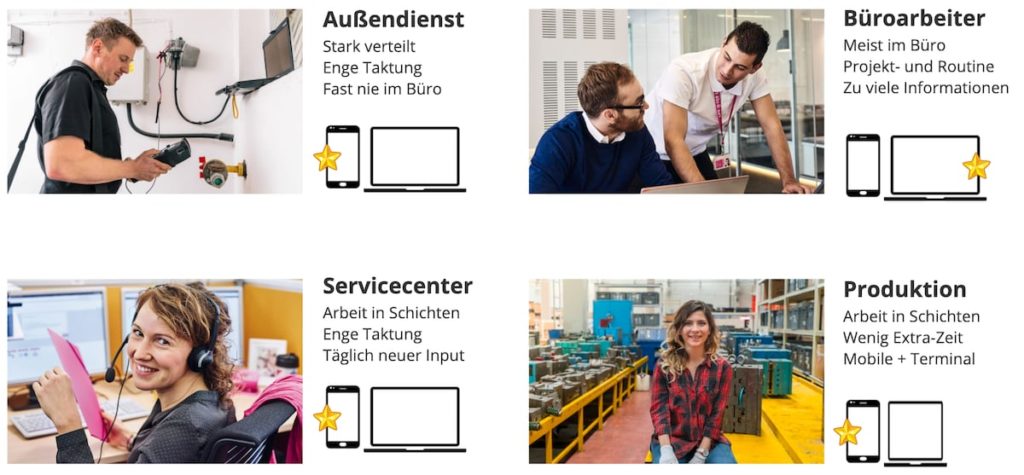
 Beispiele für verschiedene Personas im Unternehmen.
Beispiele für verschiedene Personas im Unternehmen.
3. Brauchen wir das noch oder kann das weg?
Brauchen wir das noch oder kann das weg? Minimalismus bewegt derzeit viele Menschen. Für ein Intranet ist es nicht notwendig, in Anlehnung an Aufräumexpertin Marie Kondo, nur Inhalte zu behalten, die dem Besitzer Freude stiften. Jedoch sollten einige Gesichtspunkte dieser Theorie mit in den Aufbau der Informationsarchitektur einbezogen werden.
Anhand der Ergebnisse der Ist-Analyse und der Nutzerbefragungen ist es ratsam die bestehenden Inhalte bezüglich ihrer Existenzberechtigung zu prüfen. Dazu können folgende Fragen zu Hilfe genommen werden:
Wer liest diese Inhalte?
Wer pflegt diese Inhalte?
Sind diese Inhalte noch aktuell?
Unsere Erfahrung hat gezeigt, dass es hier vernünftig ist, Inhalte zusammenzulegen und sicherzustellen, dass keine Duplikate existieren. Des Weiteren ist dies ein geeigneter Zeitpunkt, um einzelne Seiten mit gleichen oder ähnlichen Themen zusammenzuführen und Inhalte konsolidiert darzustellen.
So viel wie nötig, so wenig wie möglich
Im Durchschnitt können unsere Kund*innen mit der Implementierung von Staffbase die Menge an statischen Inhalten, wie Seiten, um knapp 60-80% reduzieren. Eine unserer international tätigen Kund*innen beispielsweise konnte die Menge an Seiten von 900 auf 250 senken. In Verbindung mit der zielgruppenspezifischen Ausspielung der Inhalte war die Kund*in in der Lage, die Komplexität Ihres Intranets für ihre Nutzer*innen drastisch zu reduzieren.
Eine Informationsseite zu einem Standort sollte beispielsweise nur von Verantwortlichen des Standortes gepflegt werden und an einer zentralen, für alle Mitarbeiter*innen zugänglichen Stelle abrufbar sein. Statt diese Inhalte auf einer anderen Seite zu duplizieren, kann bei Bedarf darauf verlinkt werden.
Nachdem ordentlich ausgemistet wurde, ist in der Regel die Struktur der Inhalte klarer und besser zu einer Navigationsstruktur zusammenfügbar.
Nicht „Mehr ist mehr” soll hier das Motto sein, sondern eher „So viel wie nötig, so wenig wie möglich”.
4. Eine Entscheidung mit Folgen: flache vs. tiefe Hierarchie
Die Informationsarchitektur einer Website und folglich auch eines Intranets kann auf unterschiedliche Weise hierarchisch aufgebaut sein. Dabei gibt es zwei Extreme: die flache und die tiefe Hierarchie. Eine flache Hierarchie zeichnet sich durch viele Kategorien mit wenigen Unterebenen aus. Die tiefe Hierarchie hingegen hat wenig Oberkategorien, dafür jedoch viele Unterebenen.
Das Intranet-Team muss daher grundlegend entscheiden, ob es lieber viele Elemente mit wenigen Sub-Themen und Navigationsebenen oder lieber wenige, eher generische Gruppen mit mehreren Inhaltsebenen geben soll. Beides hat Vor- und Nachteile. Bei einer flachen Hierarchie sind Inhalte zwar gut auffindbar, jedoch läuft man Gefahr, dass sich die Kategorien überschneiden und die Inhaltsstruktur unübersichtlich wird. Eine tiefe Hierarchie hingegen ist übersichtlicher, aber macht es ein wenig schwerer, Inhalte auf den ersten Blick zu finden.
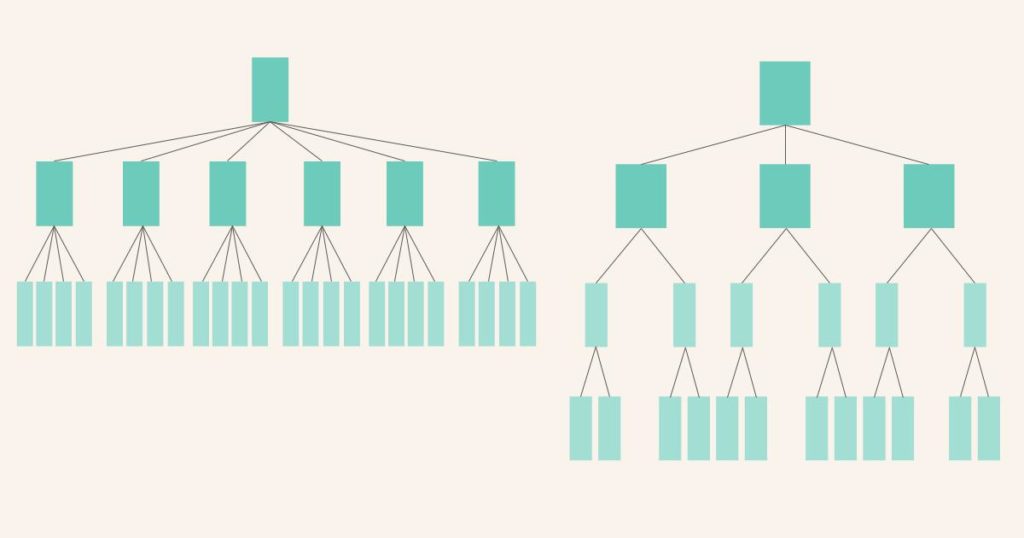
 Skizze einer flachen und einer tiefen Hierarchie im direkten Vergleich.
Skizze einer flachen und einer tiefen Hierarchie im direkten Vergleich.
Wir empfehlen einen Mittelweg zwischen beiden Extremen zu wählen. Dabei muss darauf geachtet werden, die Menüpunkte so generisch zu wählen, dass Inhalte gut eingeordnet werden können, ohne, dass mehrere grundverschiedene Themen unspezifische Kategorien wie „HR, Verwaltung & Marketing” eingeordnet werden. Sinnvoll ist auch hier das Prinzip „So viel wie nötig, so wenig wie möglich”.
Übliche Oberkategorien sind unter anderem Themen wie: News, Unser Unternehmen, Standortinformationen, Personal- und Verwaltungsthemen, Hilfe & Support. Natürlich spielt der genaue Inhalt des Intranets und die Organisationsstruktur des Unternehmens eine entscheidende Rolle bei dieser Entscheidung.
5. Struktur ist der Schlüssel
Struktur ist der Grundbaustein. Nicht umsonst spielt es auch im Intranet eine ausschlaggebende Rolle. Grundlegend muss das Projektteam sich hier mit der Art der Navigationsstruktur auseinandersetzen.
Wird die Navigation eher themenbezogen oder entsprechend der Organisationsstruktur gegliedert?
Eine Möglichkeit ist es, die Navigationsstruktur an den organisationalen Aufbau anzulehnen. Dies ist in der Umsetzung einfach und intuitiv. Auch für das Redaktionsteam ist eine solche Struktur einfach, da der Inhalt direkt dem Fachbereich zugeordnet wird, der ihn erstellt. Erste Probleme wirft diese Art der Inhaltsstrukturierung auf, sobald sich die Organisationsstruktur marginal ändert oder sich Verantwortlichkeiten wandeln. Ein weiterer Kritikpunkt an dieser Aufbereitung der Inhalte ist die Nutzungsfreundlichkeit. Diese ist dann kaum vorhanden und wenig intuitiv. Um Inhalte zu finden, müssen Nutzer*innen genau wissen, zu welcher Abteilung diese konkret gehören könnten. Dies ist vor allem bei großen Firmen kritisch.
Daher ist die klare Empfehlung, die Struktur aufgaben- und themenorientiert zu gestalten. Grundlage ist hier nicht die Organisationsstruktur, sondern die Frage nach der Nutzer*in und welche Inhalte sie zum Arbeiten benötigt. Nicht jede Nutzer*in muss auf den ersten Blick alle Inhalte aller Abteilungen sehen. Eine Personalisierung der Inhalte und der Menüführung für die einzelne Mitarbeiter*in und ihre Bedürfnisse ist deutlich anwendungsfreundlicher.
6. Bringen Sie Ordnung rein!
Nachdem die vorangegangenen zwei Punkte Impulse und Denkanstöße zum generellen Aufbau einer Navigationsstruktur geliefert haben, müssen nun Taten folgen und die einzelnen Inhalte zu passenden Kategorien für die Menüstruktur zusammengefasst werden. Hilfreiche Mittel dafür sind Methoden wie Card Sorting und Tree Testing.
Card Sorting
Mithilfe von Card Sorting werden Intranet-Inhalte zu verschiedenen Oberkategorien zusammengefasst und damit eine Menüführung entwickelt. Dabei muss zwischen dem offenen oder geschlossenen Card Sorting unterschieden werden. Beim offenen Card Sorting müssen die Teilnehmer*innen selbst die Oberbegriffe für die jeweilige Kategorie finden. Beim geschlossenen Card Sorting hingegen sind die Oberbegriffe schon vorgegeben und die Inhalte müssen nur noch zugeordnet werden. Empfehlenswert ist es, die Teilnehmer*innen die Zuordnung der Kategorien in Einzelarbeit entwickeln zu lassen und danach einen Abgleich mit der Gruppe zu machen. Nachdem eine erste Navigationsstruktur entwickelt wurde, ist es hilfreich, diese zu testen und in weiteren Iterationsschritten anzupassen. Weitere Informationen zum Card-Sorting und den Vorteilen finden Sie auf bei Justinmind und usability.gov.
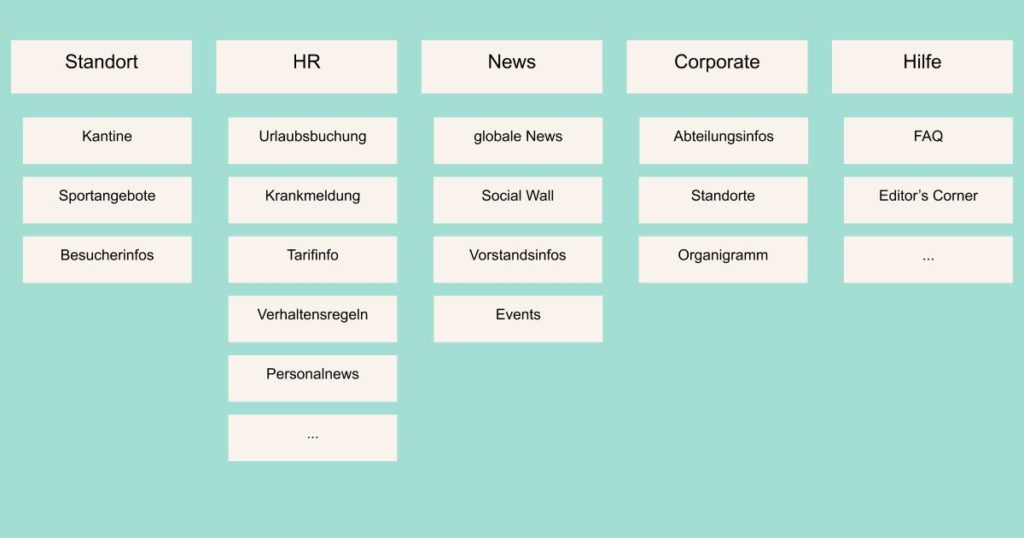
 Beispielhaftes Ergebnis eines Card Sortings zur Ermittlung der Navigationsstruktur
Beispielhaftes Ergebnis eines Card Sortings zur Ermittlung der Navigationsstruktur
Tree Testing
Eine Möglichkeit zu prüfen, ob die entwickelte Navigationsstruktur auch für Nutzer*innen nachvollziehbar und nutzbar ist, ist die Tree Testing Methode. Hierbei bekommen Mitarbeiter*innen die Aufgabe, bestimmte Inhalte im Intranet zu finden. Dabei wird der Klickpfad der Nutzer*innen aufgenommen und es kann geprüft werden, ob und wie schnell die Testgruppe die Inhalte finden konnte. Mithilfe dieser Methode können Verbesserungsmöglichkeiten in der Navigationsstruktur aufgedeckt werden. Wenn Sie tiefer in diese Thematik einsteigen wollen, können Sie bei der Norman Nielsen Gruppe weitere Einblicke in das Thema gewinnen.
Für die meisten unserer Kund*innen war die Nutzung der Card-Sorting Technik unglaublich hilfreich um mögliche Inhaltscluster zu ermitteln. Vor allem bei Projekten in denen viele Personen involviert sind, ist es eine gute Methode um ein gemeinsames Verständnis aufzubauen.
Basierend auf dem Wissen aus unseren vielen Intranet-Projekten empfehlen wir maximal neun Elemente auf der obersten Ebene der horizontalen Navigation. Mehr Elemente zu nutzen führt zumeist anstatt zu einer Vereinfachung zu einer steigenden Komplexität für den Endnnutzer und erschwert das Auffinden von Inhalten (vergleiche dazu auch 4. und 5. )
7. Nicht um den heißen Brei herumreden!
Mein HR, HR, Personal & Verwaltung oder doch lieber meinStaffbase?
Es gibt tausend verschiedene Möglichkeiten, die einzelnen Kategorien in der Hauptnavigation zu benennen. Dennoch gibt es keine ideale universelle Struktur für den Aufbau und die Benennung dieser.
Folgende Hinweise haben sich unserer Erfahrung nach bewährt und sind sehr hilfreich bei der Findung der richtigen Bezeichnung:
Kurz und knapp formulieren.
Kategorien und Bezeichnungen sollten kurz und prägnant die Inhalte der Kategorie zusammenfassen. Also vielmehr: Staffbase & Ich als Personal- & VerwaltungsthemenPersönlichen Bezug schaffen.
Das Intranet soll jede Mitarbeiter*in abholen und eine Verbindung schaffen. Mitunter müssen diese aber noch an die neue Interaktion in einem Employee Experience Intranet herangeführt werden. Bezeichnungen wie Mein Standort oder Mein Unternehmen können helfen, Hemmschwellen abzubauen und einen persönlichen Bezug herstellen, der bisher noch nicht da war.Gehen Sie auf Ihre Nutzer ein
Nutzen Sie nur Begriffe, die Ihrer Belegschaft geläufig sind. Wenn Ihre Mitarbeiter*innen alle wissen, dass unter PX alle Informationen zum Personalwesen zu finden sind, nutzen Sie am besten diesen Begriff. Können sie damit nichts anfangen, suchen Sie besser nach einer anderen Bezeichnung.
 Möglicher Aufbau einer Hauptnavigation
Möglicher Aufbau einer Hauptnavigation
Im Rahmen der Benennung der einzelnen Menüpunkte empfehlen wir, dass nicht nur der Titel des Elements sondern auch der Inhalt eine Verbindung zu Ihren Nutzer*innen aufbaut. Das erreichen Sie über die Bereitstellung von Inhalten die genau auf die Bedürfnisse und Interessen der verschiedenen Nutzergruppen zugeschnitten sind. Damit erreichen Sie auch gleichzeitig eine Reduktion der Komplexität für Ihre Nutzer*innen. Eine unserer erfolgreichsten Intranet-Kund*innen, Heraeus, hat durch genau diese Bereitstellung von personalisierten Inhalten einen unschlagbaren Mehrwert für die Mitarbeiter geschaffen. Wenn Sie mehr darüber lernen möchten, finden Sie die Fallstudie hier.
8. Relevanz, Reihenfolge und Priorität im Menü
Die horizontale Navigation spielt im Intranet eine große Rolle. Sie ist der zentrale Einstiegspunkt, um zu verschiedenen Inhalten und Elementen zu gelangen.
Was Sie tun sollten:
Ermitteln Sie, welche Menüpunkte für Ihre Mitarbeiter*innen eine besonders große Rolle im Arbeitsalltag spielen.
Sortieren Sie die Menüpunkte nach Relevanz für Ihre Nutzer*innen.
Unterscheiden Sie die verschiedenen Hierarchieebenen im Menü visuell. Dies kann beispielsweise durch Schriftgrößen oder durch verschiedene Farben gesteuert werden.
Was Sie nicht tun sollten:
Die Menüpunkte nach Bedeutsamkeit im Unternehmen zu sortieren. Das Intranet ist für Ihre Mitarbeiter*innen mitunter die wichtigste Informationsquelle, daher sollte sie nicht nur der Unternehmenskommunikation, sondern vor allem den Nutzer*innen dienen.
9. Navigationsmöglichkeiten abseits vom Menü
Wie in der Einleitung schon beschrieben, besteht eine Navigationsstruktur im Intranet nicht nur aus dem Menü. Weitere Elemente wie die Service-Navigation (engl. utility navigation), Navigationselemente auf Seiten (engl. on-page navigation), Suche und Breadcrumbs spielen eine große Rolle, um den Nutzer*innen problemlosen Zugriff auf benötigte Elemente, Dateien oder Inhalte zu ermöglichen.
 Möglicher Aufbau einer Hauptnavigation
Möglicher Aufbau einer Hauptnavigation
Breadcrumbs
Breadcrumbs sind ein klassisches Intranet-Feature. Sie sind zwar schon lange ein Bestandteil von Intranet-Lösungen, haben jedoch keineswegs an Bedeutung verloren. Sie zeigen der Nutzer*in, wo sie sich befindet und ermöglichen eine einfache Navigation in andere, zugehörige Navigationsebenen, ohne die Zurück-Pfeile im Browser oder mobil nutzen zu müssen.
Utility- oder Service-Navigation
Zur Utility-Navigation gehören unter anderem folgende Elemente:
Nutzer-Einstellungen und Profil: Das können beispielsweise persönliche Einstellungen zu Benachrichtigungen und zur Standardsprache sein. Zudem können Nutzer*innen ihr Profil bearbeiten (z.B. Profilbild, Angabe von weiteren optionalen Zusatzinformationen wie zum Beispiel Sprachen)
Lesezeichen: Bookmarks und Favoriten können für Nutzer*innen eine wichtige Rolle spielen. Diese schnell wiederzufinden ist daher besonders wichtig.
Launchpad: Das Launchpad bietet den Nutzer*innen die Möglichkeit, aus dem Intranet heraus einen hoch-personalisierten Absprungpunkt in beliebige Drittsysteme zu ermöglichen. Die Reihenfolge der Elemente ändert sich in Anlehnung an das Verhalten der Mitarbeiter*innen. Häufig verwendete Tools und Systeme erscheinen weiter oben als seltener genutzte.
Weitere Elemente: zur Utility-Navigation gehören auch weitere Funktionalitäten, wie die Share-Funktion oder Übersetzungsmöglichkeiten auf einer Seite
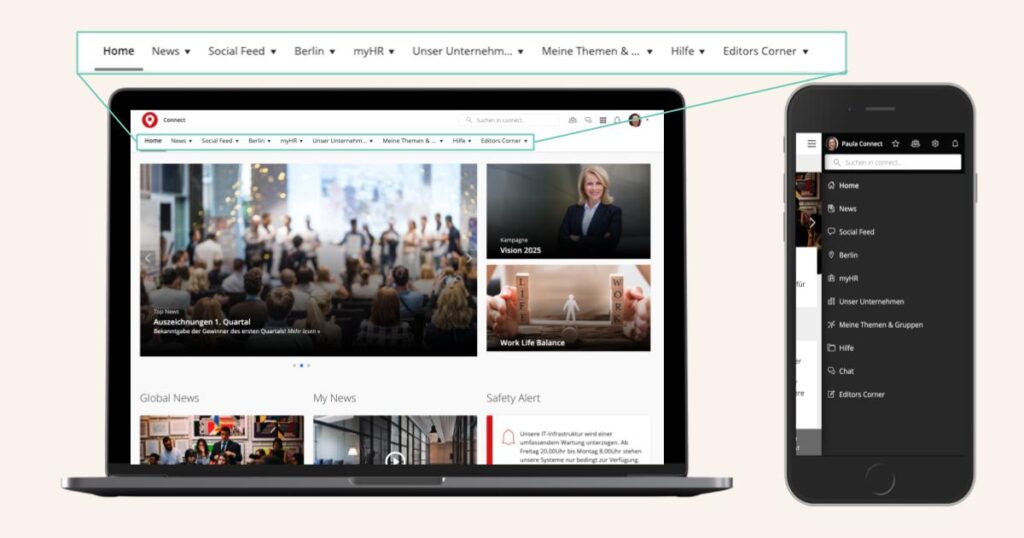
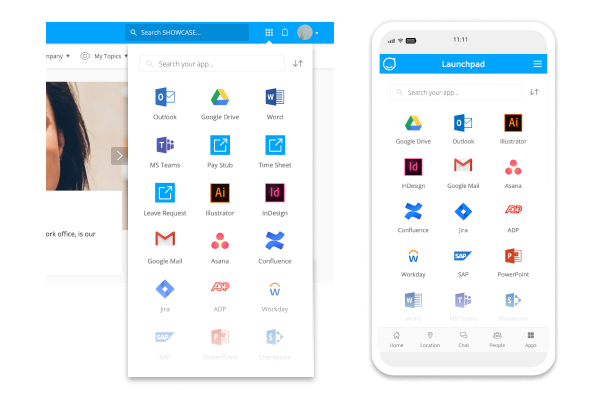
 Die Navigationsmöglichkeiten im mobilen Intranet und in einer Desktop-Variante sind unterschiedlich. Für den mobilen Zugriff ist vor allem die Quicklinks-Navigationsleiste von Bedeutung. In der Desktop-Version bietet hingegen das horizontale Menü die Möglichkeit, schnell Inhalte abzurufen.
Die Navigationsmöglichkeiten im mobilen Intranet und in einer Desktop-Variante sind unterschiedlich. Für den mobilen Zugriff ist vor allem die Quicklinks-Navigationsleiste von Bedeutung. In der Desktop-Version bietet hingegen das horizontale Menü die Möglichkeit, schnell Inhalte abzurufen.
Navigationselemente auf Seiten, Schaufenster-Navigation
Es gibt verschiedene Möglichkeiten, Navigation auf einer Seite zu ermöglichen.
Diese sind:
Links oder Buttons, um zu anderen Inhalten im Intranet oder zu Drittsystemen weiterzuleiten.
Ankerlinks, um auf inhaltsreichen Seiten ein einfaches Navigieren zu verschiedenen Inhalten zu ermöglichen. Zudem hat man mit Ankerlinks auch ein einfaches Werkzeug, um den Nutzer*innen eine Inhaltsübersicht anzubieten.
Dynamische Anzeige von Bereichsnavigationen: In einigen Systemen (u.a. Staffbase Employee Experience Intranet) ist es möglich, auf Seiten eine Navigationsstruktur abzubilden, die es den Nutzer*innen ermöglicht, direkt von einer Seite zu untergeordneten Themen zu navigieren.
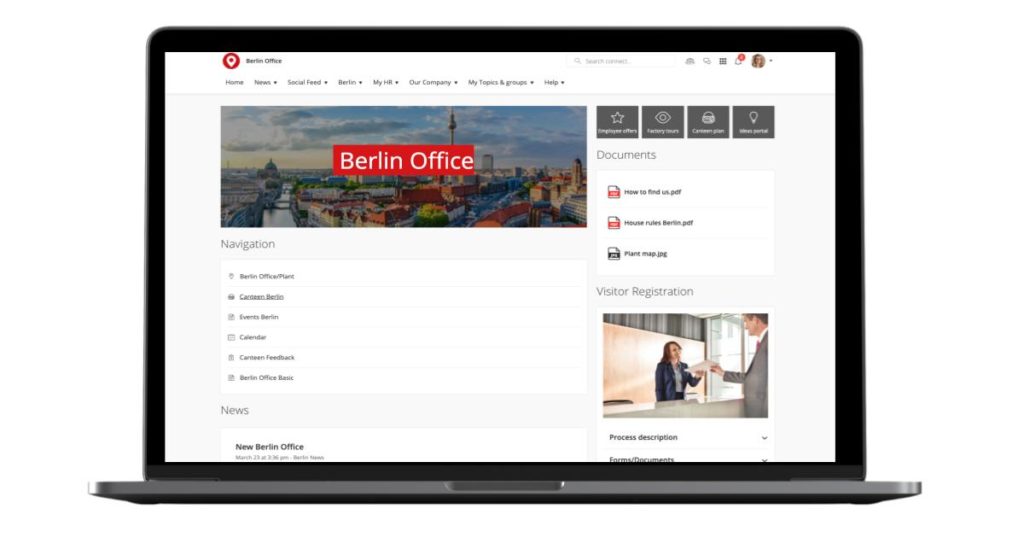
 Eine Beispielseite mit einer dynamischen Bereichsnavigation
Eine Beispielseite mit einer dynamischen Bereichsnavigation
Suche
Oft wird die Suche als Navigationselement vergessen. Dabei spielt sie eine große Rolle, den Nutzer*innen Inhalte zugänglich zu machen, die nicht in der Hauptnavigation für sie abrufbar sind. Denkbar ist beispielsweise, dass eine Mitarbeiter*in einen anderen Standort besuchen und dafür Standortinformationen wie den Speiseplan, Anreiseinformationen oder Erreichbarkeiten der Rezeption abrufen möchte, die sie sonst nur für ihren Standort sehen kann..
10. Warum Landing Pages nicht alle Navigationsprobleme lösen
Ein beliebtes Mittel, um Nutzer*innen die Informationssuche zu bestimmten Themenfeldern zu erleichtern, sind Landing Pages (“Überblicksseiten”). Diese sind meist Sammlungen von Links zu bestimmten Sub-Themen.
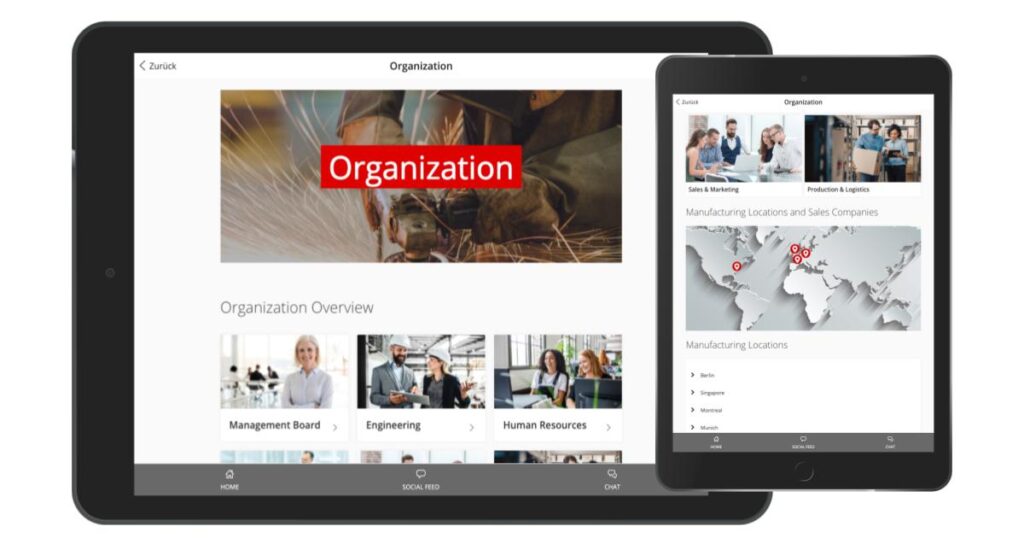
 Beispiele für Übersichtsseiten
Beispiele für Übersichtsseiten
Landing Pages sind praktisch, um die Menge an Elementen in einer horizontalen Navigation drastisch zu reduzieren und dennoch Inhalte über wenige Klicks zur Verfügung zu stellen. Was dabei jedoch gerne vergessen wird, ist, dass jede Seite im Intranet Informationen beinhalten sollte. Das soll heißen, dass eine Seite die lediglich aus einer Sammlung aller Sub-Themen zu Personalfragen und den Links zu den einzelnen Seiten besteht, keinen Mehrwert liefert. Diese Inhalte könnten genauso einfach auch im Menü hinterlegt sein, ohne dass die Nutzer*innen mehr Klicks benötigen, um zur Information zu gelangen. Ein weiterer Nachteil von Überblicksseiten ist, dass die Inhalte auf Unterseiten in der Suche nicht auffindbar sind. Daher sollten sie sparsam und gezielt verwendet werden.
Was Sie NICHT tun sollten:
Viele Überblicksseiten entwicklen, welche nur Links enthalten
Was Sie stattdessen tun können:
Überblicksseiten erstellen, welche über bestimmte Themen einen Überblick bieten und dennoch echte Inhalte liefern. Denkbar ist auch, dass bereits mit der Übersicht von Inhalten ein Mehrwert für die Nutzer*innen geschaffen wird. Ein einfaches Beispiel hierfür ist eine Übersichtsseite zum Unternehmen. In diesem Beispiel sind dies dann oft Verlinkungen auf Unterseiten zu den Geschäftseinheiten, dennoch bietet diese Seite auch eine ganzheitliche Übersicht über die Organisation.
11. Warum drei Klicks nicht entscheidend sind
Bei der Konzeption einer Informationsarchitektur wird vielmals auf die berühmte 3-click-rule verwiesen. Diese geht davon aus, dass Nutzer*innen die Informationssuche abbrechen, sofern sie die Inhalte nach drei Klicks nicht finden konnten. Diese Regel ist sowohl berühmt als auch berüchtigt, denn Sie hat keine wissenschaftliche Grundlage (Laubheimer (2019)).
Bei einer Validierung der 3-Klick-Regel konnte festgestellt werden, dass Nutzer*innen nicht nach drei erfolglosen Klicks abbrechen, sondern weiter nach den notwendigen Inhalten suchen (Porter (2003)). Des Weiteren wurde geprüft, ob Nutzer*innen zufriedener sind, je weniger Klicks sie machen müssen. Dies ist nicht der Fall. Weniger Klicks führen nicht automatisch zu einer höheren Zufriedenheit.
Als Fazit zur 3-Klick-Regel kann folgendes gesagt werden: Im Grundkonzept ist die 3-Klick-Regel kein schlechtes Instrument, aufgrund ihrer mangelnden wissenschaftlichen Basis jedoch sollte der Fokus nicht auf der konkreten Anzahl an Klicks liegen, sondern vielmehr darauf, ob die Nutzer*in die gesuchten Informationen finden kann. Denn die zu starke Fokussierung auf maximal drei Klicks führt entweder zu extrem flachen oder zu tiefen Navigationsstrukturen. Wie in Punkt vier schon argumentiert sind die beiden Extremfälle nicht benutzerfreundlich.
Fazit
Eine intuitive Informationsarchitektur aufzubauen oder zu optimieren, scheint auf den ersten Blick nicht trivial, sondern vielmehr hochkomplex. Nutzt man jedoch einige Hilfsmittel und Heuristiken, kann in mehreren Teilschritten unkompliziert zu einer angemessenen Lösung gefunden werden, die für Nutzer*innen intuitiv und hilfreich ist. Bei der Implementierung eines Intranets auf Basis der Staffbase Technologie werden Sie durch unsere Berater und deren Expertise bestmöglich unterstützt. Des Weiteren stehen Ihnen unsere erfahrenen Partner zur Verfügung. Beispielsweise um Sie bei der Durchführung von Card-Sortings oder Tree Testings zu unterstützen.