Making employee emails and internal communications accessible to all staff is becoming a mandate in more and more organizations.
Accessibility is critical from a Diversity, Equity, and Inclusion (DEI) perspective, but it’s also important for legal reasons.
In January of 2017, Section 508 was made part of the Rehabilitation Act of 1973. This updated the guidelines for Federal agencies in the US to make their electronic and information technology accessible to people with disabilities. The update was meant to realign standards of accessibility with recent communication and technology innovations.
At Staffbase, we are committed to helping internal communicators make employee email and communications accessible for everyone at their organization.
Did you know? In 2021, we completed our Voluntary Product Accessibility Template (VPAT™). This important document will help guide us when building accessibility features in our product moving forward.
In this post, we’ll help you understand the basic accessibility guidelines in Section 508, with a focus on employee email needs. We’ll also share how Staffbase helps internal communicators stay 508 compliant and meet all accessibility requirements.
In this post
- What is email accessibility?
- What are the accessibility requirements for employee emails?
- What kind of organizations need to make sure they meet email accessibility requirements?
- Is Staffbase accessible?
- If I send employee email with Staffbase, will it automatically meet accessibility requirements?
- How can I make my employee emails more accessible?
- Create accessible employee emails with the Staffbase employee email newsletter designer
What is email accessibility?
Accessibility refers to the quality of being easy to use or understand.
In internal communications, accessibility often refers to websites, tools, and technologies that are designed and developed so that people with disabilities can use them.
Making employee communications accessible means setting design standards for ease of use and taking into account the needs of individuals with visual, hearing, cognitive, or mobility impairments.
But designing for accessibility actually benefits everyone.
Not only does it ensure that everyone in your organization has the same opportunities and access to information, but it also forces you to design your communications for simplicity, ease of use, and readability.
That’s good for everyone, including you. The clearer and more readable your employee communications are, the more likely they are to be read and understood.
What are the accessibility requirements for employee email communications according to Revised Section 508?
According to the GSA Government-wide IT Accessibility program, all web content that is employee-facing and transmitted through email needs to meet Level A and Level AA Success Criteria and Conformance Requirements in WCAG 2.0.
They fall under four principles:
- Perceivable – Users must be able to perceive the information presented; nothing should be hidden.
- Operable – Users must be able to operate the interface.
- Understandable – Users must be able to understand the information presented.
- Robust – Users should be able to access the information regardless of changes in technology.
If that sounds like gibberish to you… don’t worry, we’ve got you covered.
There are over 70 compliance guidelines in the WCAG 2, but they don’t all apply to employee emails due to the nature of email.
Below, we’ve broken down the specific guidelines you should follow if you want your internal email to be 508 compliant.
And, we’ve included examples of techniques you can use to implement these guidelines in your employee emails today.
Guideline 1.1 – Text Alternatives
Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
Example: Provide descriptive alt text for all images.
Guideline 1.3 – Adaptable
Create content that can be presented in different ways without losing information or structure.
Example: Make your emails mobile-friendly and easy to read on different devices, without losing any information.
Guideline 1.4 – Distinguishable
Make it easier for users to see and hear content including separating foreground from background.
Example: Don’t use color alone as a visual means of conveying information. As well, ensure that all visual presentations of text and images of text have a contrast ratio of at least 4.5:1.
Guideline 2.4 – Navigable
Provide ways to help users navigate, find content, and determine where they are.
Example: Instead of “Click here”, write “Click here to learn more about our DEI efforts”. The purpose of each link should be determined from the link text alone or from the link text together with the context of the email.
Guideline 3.1 – Readable
Make text content readable and understandable.
Example: Write like a human! Imagine you’re having a conversation with someone, and avoid jargon, complicated syntax, and anything that obscures your message.
Guideline 3.3 – Input Assistance
Help users avoid and correct mistakes.
Example: Labels or instructions are provided when content requires user input; for example, include the word “Required” in parentheses when a form field is required.
Guideline 4.1 – Compatible
Maximize compatibility with current and future user agents, including assistive technologies.
Example: Emails can be read in full with assistive technologies like a screen reader, without losing relevant information.
To read more in-depth about these criteria and the success criteria for other electronic content, visit the Web Content Accessibility Guidelines 2 Reference site here.
We’ll talk more about how Staffbase can help you meet these requirements below.
What kind of organizations need to make sure they meet accessibility requirements?
According to US law, any company that does business with a federal agency must be 508 compliant.
We mainly see that our government, financial, healthcare, legal, and education customers are the most concerned with meeting accessibility requirements.
While everyone should care about how accessible their internal communications are, there are higher standards and penalties for not meeting accessibility requirements in larger organizations and more regulated industries.
Can I create accessible employee emails in Staffbase?
You sure can.
Staffbase’s email designs are easily read by screen readers. We also have many features inside our email designer that can assist you to make sure your content is 100% compliant with accessibility standards.
(See below for ways you can optimize your use of Staffbase to ensure your employee emails are accessible.)
If I send employee email with Staffbase, will it automatically meet accessibility requirements?
No. Though you can be 100% compliant using Staffbase, we don’t require communicators to use all of our accessibility features.
For example, inserting alt text for images is required for accessibility compliance. Staffbase has a field for alt text, but we don’t require it to be populated in our designer in order for the email to be sent.
We leave it up to the individual communicators and their organization to decide what features are best for them.
How can I make my employee emails more accessible?
Even if you don’t need to be 508 compliant, accessibility is still important. After all, you want all employees to have access to the information you spend so much time and energy writing and curating for them.
Here are six best practices to follow so that your employee emails are accessible for everyone:
1. Choose a minimal, focused design
Make it clear what you want employees to get from the email and draw their attention to that information with your design.
Clutter and visual noise are hard for anyone to interpret and are especially challenging for people with visual impairments or those living with attention deficit disorders.

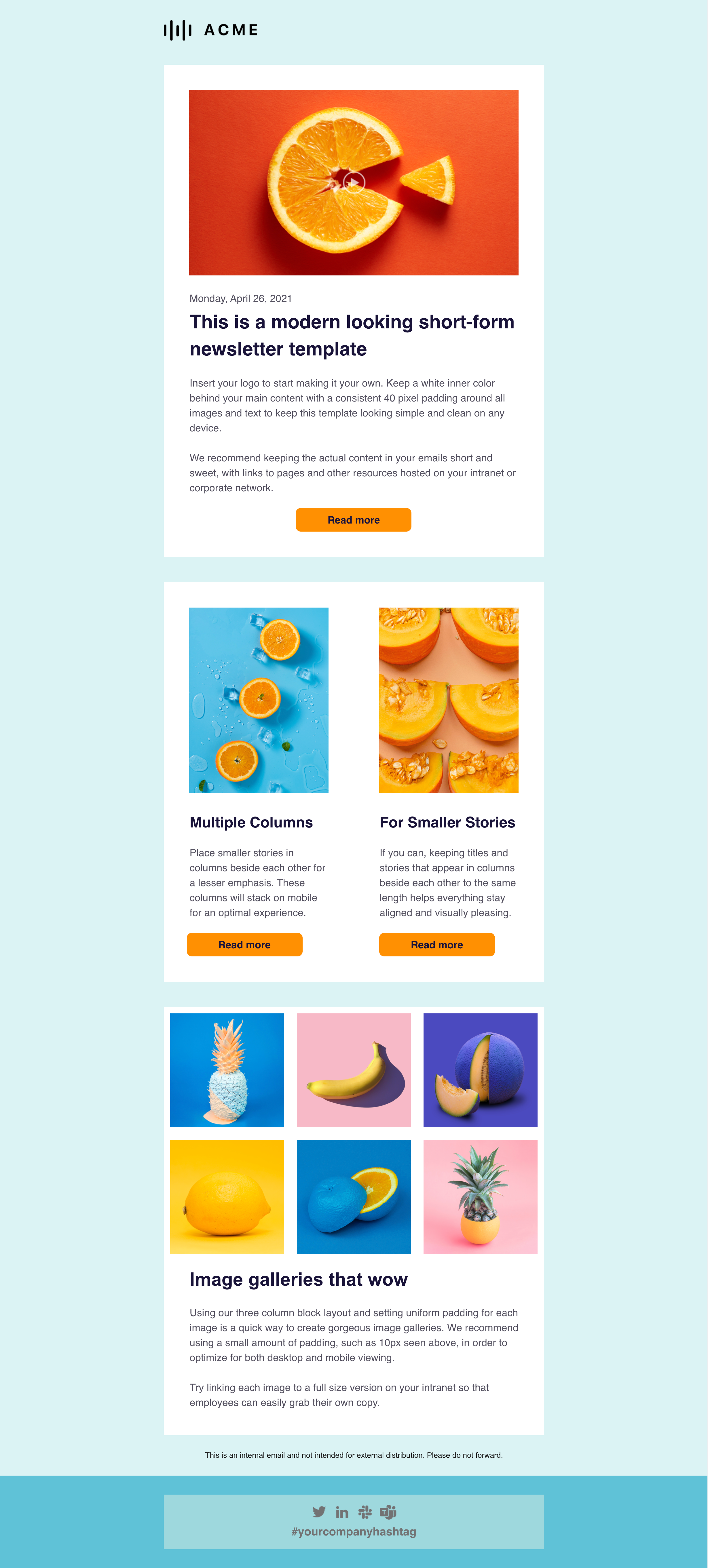
Every Staffbase account comes pre-loaded with simple but beautifully designed templates for every occasion. (Like the short-form newsletter template above.)
Still looking for inspiration? Here are 25 brilliant employee newsletter designs to inspire you.
2. Be conscious of design best practices
Understand how design principles like the use of white space, fonts (and their sizes, styling, and orientation), color matching, and visual hierarchy all impact how your information is perceived by the reader’s eye.
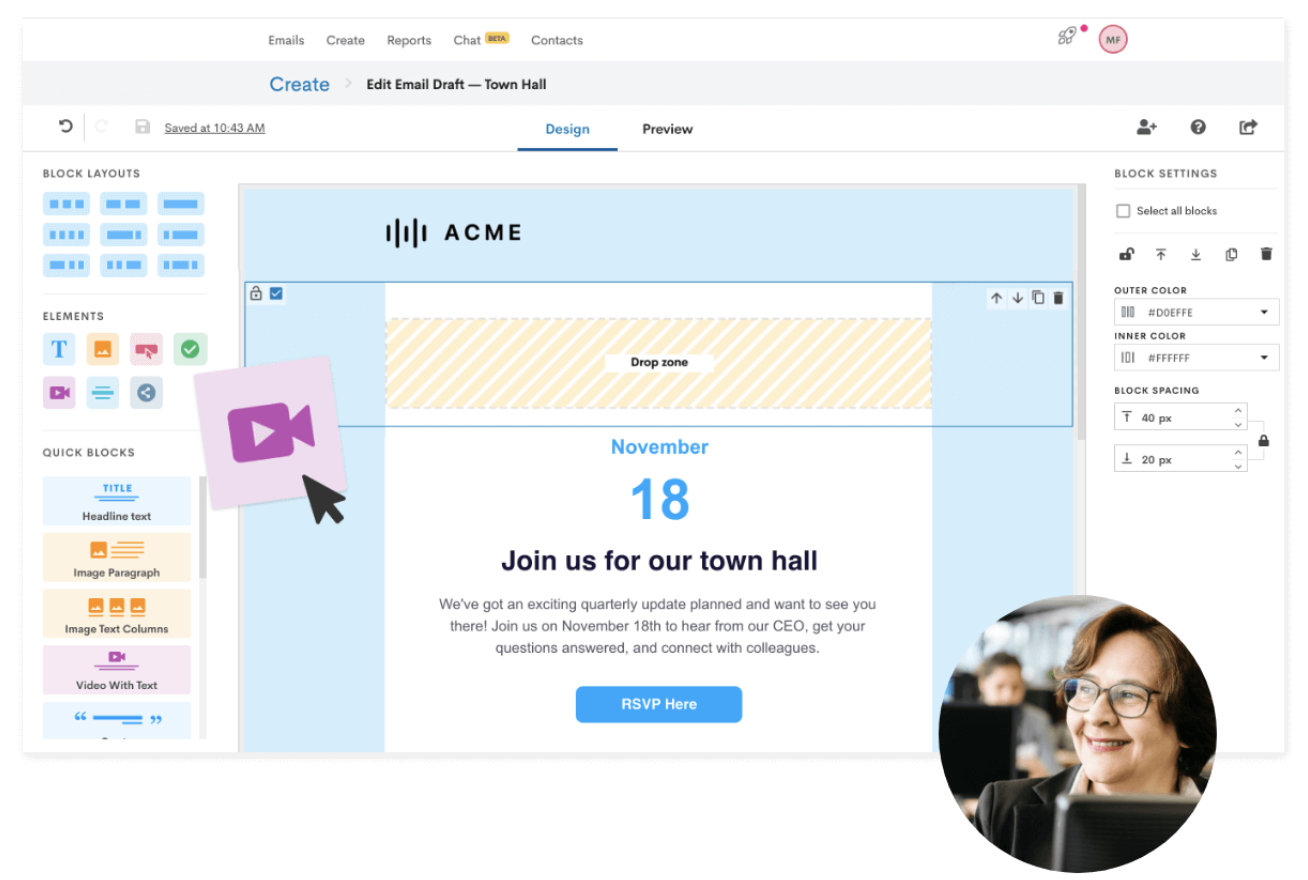
With Staffbase’s employee newsletter designer, admin users can lock in certain colors and fonts for your team to use. This way, you can ensure that everyone in the organization uses color combinations that provide maximum contrast.
3. Make sure the most important information is in the text
Sometimes to make a design pop we might embed text in an image, or write information over a photograph. Though it may look nice, people with visual impairment won’t be able to get that information from their screen reader or other accessibility tools.

So feel free to play around with the image editor (we love adding stickers and frames) but remember to include important content in the accompanying text as well.
Speaking of images—admins in Staffbase can easily set up image libraries for the entire organization featuring approved images that meet accessibility requirements.
Pro tip: If you’re using stock photos, you should check out Disabled and Here, a disability-led stock photo collection featuring photos and illustrations of disabled Black, Indigenous, people of color (BIPOC).
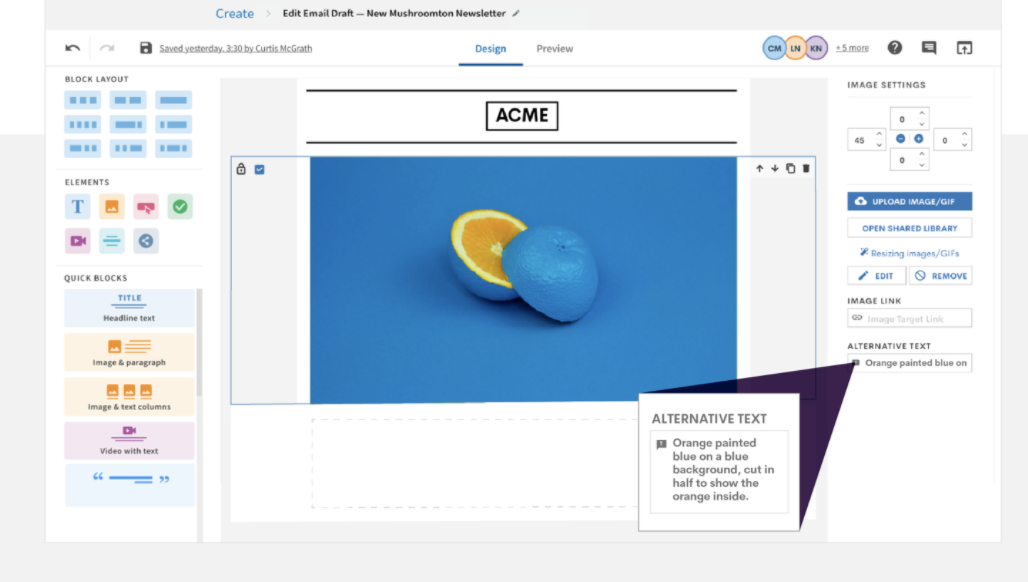
4. Be smart about your alt text descriptions
Alt text is the text that appears on a page or website if an image doesn’t load or can’t be displayed.
So if the image isn’t loaded by a recipient (and plain HTML is loaded instead) or if the recipient is using a screen reader, the alt text will be used instead of the default file name for the image.
Make sure the alt text gives an accurate depiction of what you’re displaying in the image, evokes the emotion you’re trying to convey in your image, or includes the information you are trying to convey through the image. You can also add alt text to GIFs.
Example: Instead of using alt text to repeat your caption, write a description of the image like: “Orange painted blue on a blue background, cut in half to show the orange inside”.

Whatever you do, just make sure you don’t leave the original file name (image028.jpeg) as the alt text.
5. Experience your email in different ways
Put yourself in your reader’s shoes. Not everyone will experience your email the way you experience it, so take the time to read your newsletter in as many ways as possible.
- Try reading it with a screen reader and listening to the audio version of the email.
- Open it on different devices to see how it displays. With Staffbase’s employee newsletter designer, every email template and design you create is fully responsive. That means it will look great on desktop and mobile devices. Still, make sure you always test your designs on multiple devices to see how your text is displayed and how images stack.
- Did you remember to add captions to your video? Most video creation platforms will automatically generate captions, but you’ll want to ensure that they make sense. You may want to include (or make available) a full transcript of your video as well.
- Ask for feedback. Consider adding a Pulse Survey to your next email, asking employees if there is anything you can do to improve accessibility in your emails. And if you know any people in your organization who have challenges reading the emails as they are currently designed, ask them for their recommendations.
6. Write for everyone
Using complicated language, long sentences, or jargon in your email can make digesting the information more difficult for everyone.
Write using conversational language, and never use a big word when a more breviloquent and succinct word will do. (See what we did there?) Keep it short and clear, or else you risk delivering an unclear message that not everyone will understand.
Writing for your audience is just good practice—and will go a long way towards making your content engaging and accessible for everyone in your organization.
Your employees will thank you. (And you might even see your engagement rates going up.)
Create accessible employee emails with Staffbase’s employee newsletter designer
We are proud to say that Staffbase provides all the necessary tools to make sure your employee newsletters and internal emails are 100% compliant with Section 508.
But it is still up to the communicators tasked with newsletter creation to use those accessibility features.
That’s why we’ve made it super easy to make email accessibility a part of your internal email workflow.
Want to see our employee newsletter designer in action? Book a free demo to try it now—and see how truly flexible and easy it is to meet all of your accessibility requirements.