What’s driving employee satisfaction and loyalty in 2025? The answer starts with internal communication. Get the data behind the shift.

Employee experience, HR & internal comms
Insights and Inspiration for everyone in HR, IC, and IT that will help you foster an outstanding employee experience

What’s driving employee satisfaction and loyalty in 2025? The answer starts with internal communication. Get the data behind the shift.


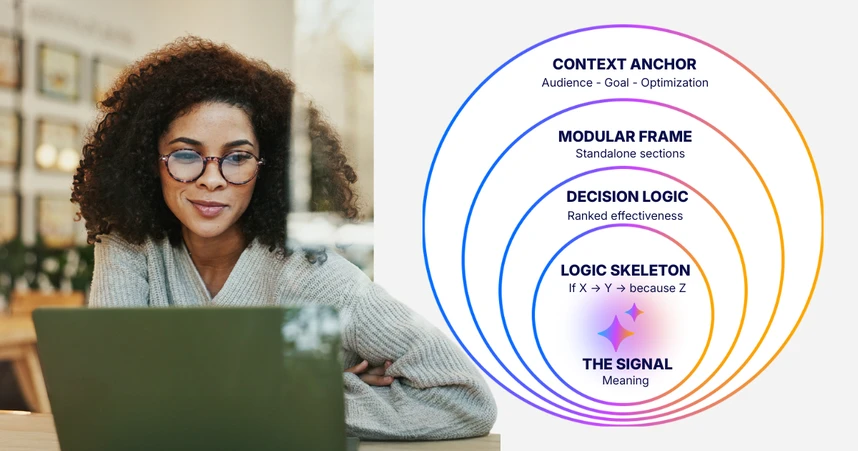
Don't let AI distort your message. Utilize the Durable Writing™ standard to ensure your strategy survives the AI era. Plus, get our free "Durable Writing" system prompt.

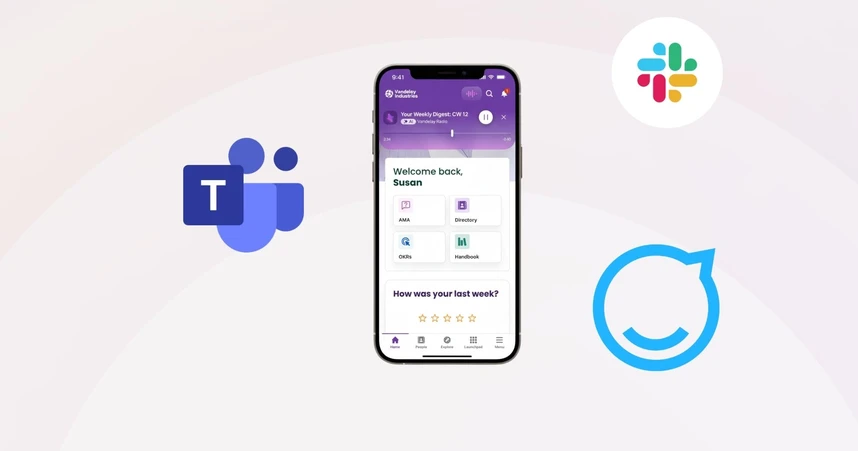
With AI now answering employee questions directly, the distinction between intranets and collaboration tools protects trust and prevents wrong answers from spreading at scale. Learn why you still need an intranet in 2026 — even if you already use Teams or Slack.

Explore a practical guide to AI tools for HR. From recruiting to employee engagement, see how AI-native platforms like Staffbase help HR teams work smarter.

Discover the top 18 AI tools transforming internal communications in 2026, and learn how Staffbase’s AI-native Employee Experience Platform drives engagement, efficiency, and measurable ROI.

Your 2026 guide to AI in HR: where generative tools, analytics, and governance meet real-world results — without losing the human touch.

Learn how Staffbase integrates with Google Workspace to deliver seamless, mobile-first internal communications for every employee.

Make frontline learning accessible. See how Staffbase and Cornerstone bring mobile, AI-powered training into the daily flow of frontline work.

ServiceNow runs workflows. Staffbase makes sure everyone sees, understands, and acts on them—connecting process excellence with frontline-ready communication.

Great prompts make AI a true comms partner — not a generic text machine. Learn prompt examples you’ll actually use, plus how Staffbase Employee AI supports secure, consistent, multilingual messaging.

Explore the leading AI intranet platforms of 2026. Learn how Staffbase’s AI‑native Employee Experience Platform uses AI to modernize internal communication, integration, and security.

If you’re looking for an enterprise intranet solution, here’s everything you need to know about the benefits of a modern intranet and the vendors you should consider.

Discover the best employee communication software to connect, inform, and engage your people. Learn how leading employee communication platforms like Staffbase help enterprises unify internal communication across intranet, app, and email.